ist ein Tag aus HTML.
Es beschreibt die Möglichkeit, definierte Bereiche einer Grafik, Kreise, Vier- oder Mehrecke, als Link zu verwenden.
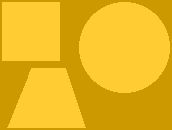
Beispiel:

<map name="beispiel">
<area shape="rect" coords="2, 1, 60, 61"
alt="Homepage" href="/index.html">
<area shape="circle" coords="125, 47, 46"
alt="Kategorien" href="/w/index.html">
<area shape="poly" coords="31, 68, 65, 68, 85, 127, 7, 127"
alt="Begriffe mit I" href="index.shtml">
</map>
<img src="/images/imagemap.gif" usemap="#beispiel"
alt="Beispiel für Image-Map" border="0">
Als Besonderheit gibt es noch eine Server-basierte Image Map, bei der die Informationen, wo ein Mausklick stattgefunden hat, an den Server übertragen wird und dieser auf Grund einer Informationsdatei den zugeordneten Link erkennt, diesen an den Browser übermittelt, der diesen dann anfordert.
Weiterführende Links
[Verweis-sensitive Grafiken (Image Maps)
- http://de.selfhtml.org/html/grafiken/verweis_sensitive.htm] @ SelfHTML
